Layoutvorgaben für die Inhaltsdarstellung (H1)
Neues im Contao

Allgemein:
- einiges stellen wir bereit, es wird viele weitere Variante geben, welches sich erst mit scharfer Inhaltseingabe ergeben wird
- hier einfach eingeben und mitteilen, was an Wünschen (Farzuordnungen beispielsweise) auftaucht
Dateiverwaltung:
- Ordner: ganz rechts neues Symbol, hier kann man direkt Ablageort Vorauswählen, Einsortiren entfällt
- gewünschten Bildausschnitt in der Dateiverwaltung markieren/festlegen (Bildausschnitt)
Inhalte
- bei Inhaltseingabe kann man jetzt aus dem Bereich Artikel Bildauswahl direkt in die Dateiverwaltung wechseln
- vordefinierte Bildgrößen (für mobile wichtig)
Beschreibung Beginn Seitenaufbau mit H1-H5
Als erstes sollte immer ein Artikel stehen, der nur ein Überschriften-Element enthält und diese mit H1 definiert wird. Dies wird zwingend vorgeschrieben, da H1 durch Google ausgewertet wird. H1-H5 wählen Sie ganz einfach hinter dem ÜS-Eingabefeld aus.
Achtung: H1 darf nur 1x pro Inhaltsseite verwendet werden (mehrfache Verwendung prangert Google an)
Danach können H2 - H5 in sinnvoller Häufigkeit verwendet werden.
Die Seitenüberschrift ganz oben (hier 'Layoutvorgaben für die Inhaltsdarstellung (H1) kann mit einer 'Unterstreichung' versehen werden. Dies sollte vor Bearbeitung zentral festgelegt werden und gilt dann für alle Seite. Wir konnten uns nicht entscheiden und lassen Sie das selbst festlegen.
Gliederung
Gliedern Sie die Seite mittels Überschriften.
H1 - H5 leitet eine Überschrift ein. Die Zahl steht für die Überschriftenebene. 1 ist die höchste Ebene, 5 die niedrigste.
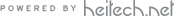
Was ist bei der Eingabe einer Nachricht/ Aktuelles zu beachten?

Nachrichten werden im Backend auf der linken Seite unter => Inhalte => Nachrichten verfasst.
Die Nachricht selbst kann damit an beliebeigen Stellen, auch mehrfach, veröffentlicht werden.
Unter grossenhain.de ist das derzeit auf der Startseite und unter Wirtschaft => Aktuelles der Fall.
Da auf der Startseite nur begrenzt Platz zur Verfügung steht, bitte Folgendes beachten:
Die Überschrift bitte kurz und knapp halten, möglichst nur mit 1-2 schlagkräftigen Wörtern.
Damit ist gewährleistet das die Überschriften alle auf einer Zeile stehen und sich somit ein gleichmäßiges Bild ergibt.
Auf der Startseite wird der Kurztext nach 150 Zeichen abgeschnitten und mit "..." ergänzt. Hierbei wird die Überschrift mitgezählt.
Auch das trägt zu einem einheitlichen Bild innerhalb der Nachrichtenspalten bei.
Der komplette Text ist dann durch einen Klick auf die Überschrift lesbar.
weitere Artikel und ÜS H2 - H4 (hier H2)

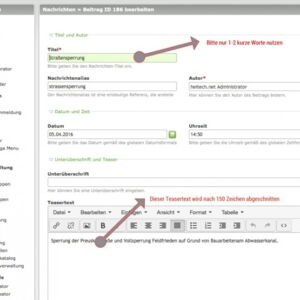
Trennung von Artikeln erreichen Sie ab sofort durch die Vergabe einer Klasse. Schreiben Sie einfach in das Feld CSS-ID/Klasse 'trennlinie'. Dieses Feld finden Sie in den Artikeleinstellungen, siehe Bild (rechtes Feld benutzen).
Als Beispiel: hier obendrüber keine Trennung, hier untendrunter Trennung mit Klasse 'trennlinie'
Überschrift H3
Überschrift H4
Verwendung von Farben in ÜS
Für Überschriften haben wir die Möglichkeit geschaffen, diese in den Hausfarben darzustellen. Den reinen Text betrifft dies nicht, lediglich die Überschriften können farblich gestaltet werden. Nicht alle Farben machen Sinn, sehen Sie selbst. Die Farbe 'beige' kann nicht genutzt werden, da optisch kaum lesbar.
Zur Verwendung einfach die entspechende Klasse vergeben, siehe nächsten Artikel.
Die Namen lauten (so eingeben , kleingeschrieben):
blau - Hausfarbe zur Nutzung von Überschriften H3
schwarz - Hausfarbe zur Nutzung von Überschriften H3
Betrifft übernommene Inhalte
Ein Beispiel Vorher/Nachher sehen Sie hier. Wir haben als ersten Link die reine Inhaltsuebernahme aus der alten Seite und der 2. Link zeigt die Seite nach redaktioneller Bearbeitung/Anpassung neues Layout an.
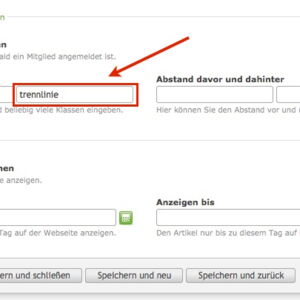
Verwendung von Bildern

Um eine responsive Darstellung der Bilder zu gewährleisten, nutzen Sie bitte nur die vordefinierten Bildgrößen.
Die Bilder werden so auf mobilen Geräten automatisch angepaßt.
Weiter ist eine spätere zentrale Änderung der Bildgrößen einfacher möglich.
Die enstprechende Verwendungsart geht aus dem Bildgrößennamen hervor.
Werden weitere Bildgrößen benötigt, bitte Heitech anrufen.
Initiale
I
ch bin ein Platzhaltertext…
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Erstellen einer Download-Box
Erstellen einer Downloadbox
Erstellen Sie ein Inhaltselement Download.
Im Bereich Experten-Einstellungen vergeben Sie folgende CSS-Klassen:
grid4 downloadbox centered icon-download-alt
- grid4 - für die Breite
- downloadbox - für die Darstellung
- centered - zum zentreieren des Inhalts
- icon-download-alt - CSS-Klasse des Icons
Statt icon-download-alt setzen Sie die Klasse des von Ihnen gewünschten Icon ein.
Eine Iconübersicht können Sie durch klick auf obige Downloadbox herunter laden.
Die Classen stehen im 2. Teil der Datei.
Hoverbox nutzen
Hover-Box
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Hover-Box
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Hover-Box
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Hover-Box
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Im Bereich Experten-Einstellungen vergeben Sie die CSS-Klasse largenotice2.
Um den Inhalt zu zentrieren vergeben Sie außerdem die Klasse centered.
Die CSS-Klasse grid4 steht für die Breite (23%). Hier können Sie auch eine andere grid-Klasse vergeben.
Möglich sind classen von grid1 bis grid16.
Um das Icon zu ändern klicken Sie bitte auf den Button HTML im Texteditor.
In der ersten Zeile finden Sie einen Text wie z.B.
... class="icon-magic"....
Statt icon-magic setzen Sie die Klasse des von Ihnen gewünschten Icon ein.
Das Icon können Sie, wie zur Downloadbox beschrieben, austauschen.
Die Grundfarben der Box läßt sich mit den Classen colorbox1 bis colorbox4 einstellen.
Die Hoverfarbe und Iconfarbe läßt sich nicht beeinflußen.
Verwendung des Akkordions bedingt
Sucht jemand über die Suche genau diesen Inhalt, wird dieser zwar gefunden und die Seite als Suchergebnis präsentiert, das Akkordion kann aber nicht selbstständig sich aufklappen, somit bleibt das Suchergebnis dem Suchenden verborgen.
Bei Vereine haben wir pro Verein eine extra Seite angelegt, diese wird dann aufgerufen. Dies wäre eine Möglichkeit das Akkordion zu nutzen oder die Suche ist unrelevent?
Überschrift

Ich bin ein Platzhaltertext…
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Überschrift

Ich bin ein Platzhaltertext…
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Überschrift

Ich bin ein Platzhaltertext…
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Kommentare
Die Kommentarfunktion ist ein Element. Einfach Artikel anlegen oder in einen Artikel implementieren als neues Element. Darüber kann ein normales Textelement mit einer konkreten Frage angelegt werden. Beipielsweise:
Sollte die Stadt Großenhain die Landesgartenschau ausrichten? Schreiben Sie uns Ihre Meinung!
Genutzte Dateien Check
wird diese PDF DateiGenutzt.pdf erkannt als Genutzt und die PDF DateiNichtGenutzt.pdf nicht?
Diese Datei wurde nicht manuell gescannt, trotzdem als eingebunden sichtbar?